Webフォント(モリサワTypeSquare)
ずいぶん前にはてなブログを使っていた頃、モリサワのTypeSquareでWebフォントを使う様にしていたのを思い出し確認してみたら、私のTypeSquareのアカウントは無効になって消えていました。ずっと使っていなかったからしょうがないです。
とりあえずWordPress環境でTypeSquareを試してみるべくアカウントを再登録して復活させた後、WordPress環境に設定してみましたが、無料でお試しできる月間PV数が1,000になっていて、以前は10,000PVだったんじゃ?と過去ブログを確認してみたらやっぱり1/10に減ってました。

モリサワは商売でやっているので仕方ありませんが、弱小ブログサイトの見栄えを変更する為だけのために有料のWebフォントを使うのも馬鹿らしいので、お試しだけさせてもらって雰囲気が変わることを確認することにしました。

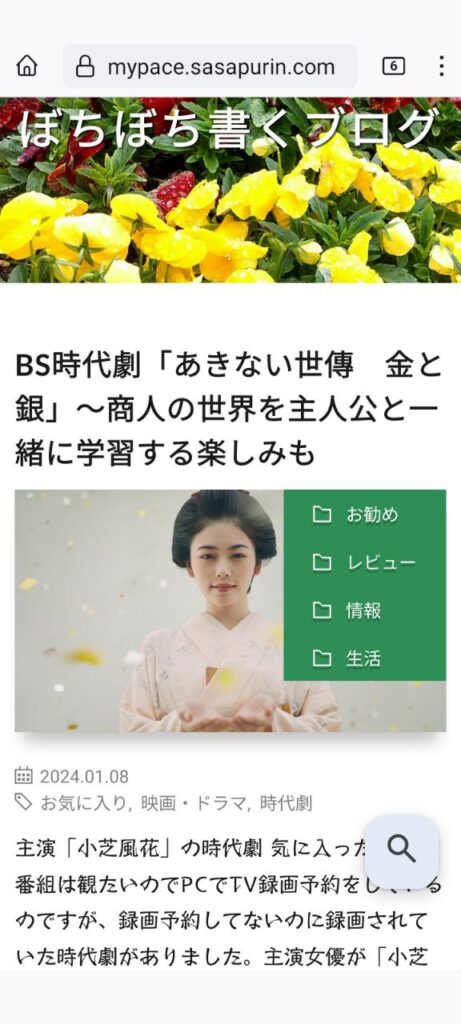
見た目が個性的で変化がありながら読みやすい「くもやじ」というフォントを設定してみました。好みが分かれる印象のフォントですが、文字フォントが変わるだけで雰囲気も変わるのを再認識しました。モリサワのフォントは品質が高いですね。
しかしTypeSquare無料枠の1,000PVでは一週間も持たないので、Webフォントは自前で設置するか、Google Fontsを使って無料枠など気にせずに使用できる様にしたいと思います。お手軽さでGoogle Fontsを使うのが便利かなと思いました(気に入ったフォントがあったので)。
Google Fontsなら簡単
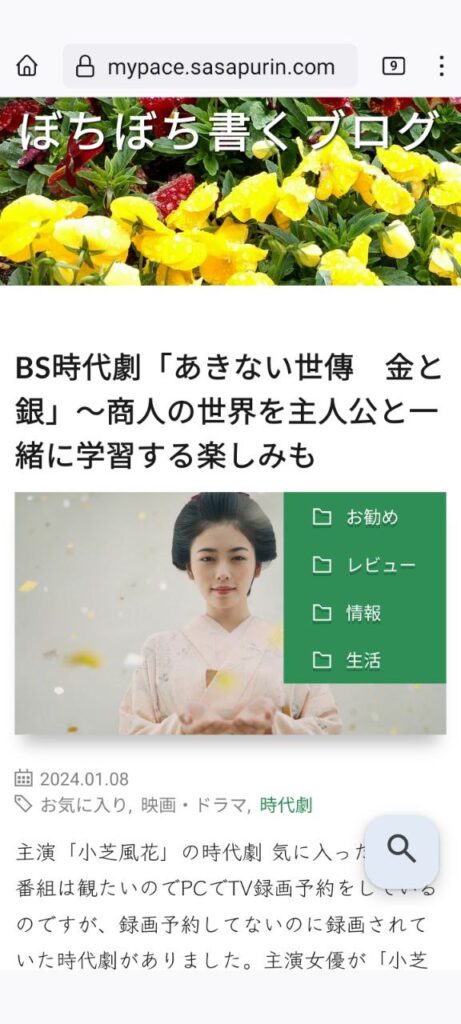
Google Fontsで日本語対応のフォントを比較しながら調べたところ、「Klee」というWebフォントを使いたいなと思いました。残念ながら日本語(漢字)対応のフォントは少ないです。気に入るものがなければ自前でWebフォントを設置するしかなさそうですが、とりあえず私はGoogle Fontsの「Klee」を使わせてもらうことにしました。ほっそりとした書体です。

Webフォントをサイトで使用するには、ページのhead領域に記述してフォントをImportするかLinkする必要があります。Google Fontsで気に入ったフォントを見つけて選択すると記述するコードのサンプルが表示されます。それをstyle.cssに記述しました。
ヘッダーへの記述
WordPressの場合はテーマファイルのheader.phpに記すことになると思います。Head領域にコピペしました。これでWebフォントを使用する準備が出来たので、後は適用したい箇所にフォント名を指定するだけで大丈夫です。
CSSへの記述で使用
Webフォントを使用したい箇所を特定してSTYLE記述しました。特徴的なフォントを見出しに使うというのも良いと思います。TypeSquareの無料枠で(1フォントのみ)・・などというセコい使い方をしなくても良いので、凝ったデザインにすることも可能です。
やっぱりデザイン力が必要
ちょっと試してみて改めて思ったのは、Webフォントを色々使える様になると、トータルでデザインするセンスが必要だということを実感しました。私はデザインについてはド素人なので、Webフォントをゴリゴリ使ってもバランスが悪くなるだけだと痛感したので、最小限に抑えることにしました。その方がフォントの違いがストレスになりにくいです。
デザイン力のある人は、色々な要素に違うWebフォントを指定して見た目をかっこよく仕上げることができると思います。
最後に
お手軽にモリサワのTypeSquare(無料お試し枠)を使ってみていい感じだったので、私はGoogle Fontsに切り替えて制限無しで使わせていただくことにしました。デザインの違うフォントを複数乱用するとごちゃごちゃした雰囲気になるので、Webフォントを使う箇所も最小限にとどめておきます。
TypeSquareはもうお試し終了にしてアカウントも削除です。モリサワのフォントは種類も豊富で完成度が高いですが、商用サイトや収益の上がるサイトでないと(アマチュアには)有料フォントは気軽には使えないですね。(自己満足に無駄なお金を払ってもしょうがないと個人的には思っているので)




コメント