OSSのLMS(コンテンツマネジメントシステム)からは、しばらく遠ざかっていて、WordPress以外は触っていない期間が確実に5年以上は経っています。10年前からCMSやグループウェアなんかをセットアップする機会が無いので、過去に経験したこととか細かいことは忘れてしまっています。
最近、職場で教育系(e-ラーニング)のLMSのニーズが浮上しており、その関係もあってOSSを活用させて貰い経費をかけずに実現出来ないかって話題になっています。そういうこともあって過去に取った杵柄じゃないけど、思い出す機会を設けても良いかなと、Linux環境でWebサーバ、PHP、MySQLなんかを動かしてリハビリしておく事にしました。
とりあえず、Webサーバ上でPHPアプリを動かせる環境構築が第一ステップだと思っているので、使い慣れたApache2、PHP8.3辺りでやってみることにします。基本的に私はサーバーにSSHで接続してコマンドラインから操作をする事に慣れていますが、それだと誰も触れない事になるので、GUI環境(デスクトップOS)を有するLinux環境で、なるだけコマンドを使わない手法で構築していきます。
LMSの検証環境としてLinux Mint 22を選んだ
使おうとしているOSSのLMSが要求する動作環境として、Webサーバ(Apach2)、PHP、MySQL(もしくはMariaDB)という感じなので、WindowsでもLinuxでも構わないのですが、検証目的ということもありお金をかけない方向で進めたい考えでいます。
なぜなら、WindowsはCALという概念があるので、検証環境と言っても接続できるクライアント数に制限があり負荷試験が問題です。ライセンス的な(お金の問題)縛りでライセンス違反という違法な使い方をするのはマズイので制限の無いLinuxを選ぶことにしました。
おそらくここで候補に上がるのは、以前ならCentOSだったところ、現在はAlmaLinux、Rocky Linuxでしょう。私自身もCentOSにはお世話になりいくつかのサーバー構築に使用させていただきました。現在はCentOSは事情が変わっているので先述の二択が有力候補として出てきます。しかし検証環境としてOS要件はそこまでシビアになる必要は無いし正直言って動作が重いと感じているので、現在も使い続けていて慣れているdebian系統で行きたいと考えました。
debian系は基本的に軽くて良いです。Ubuntuは色々な細工をされていてヘビー級ですが・・
さて、debian系でGUI的に簡便なLinuxとなるとUbuntuが筆頭に現れてくる訳ですが、使えるハードウェアの制限もあり、現行のUbuntuは重いのとちょっと古いハードウェアにインストール出来ないという問題もあり、Ubuntu系のLinux Mintを選ぶことにしました。Linux Mintはシンプルでありながら上手く纏められており、アプリ(パッケージ)管理も楽なのでUbuntuよりも好きです。
更に個人的な好みで言うとLinux Mint Debian Edition(LMDE)が使いやすいのですが、LMDEはLinux Mintの特別版という位置づけでもあるので、検証環境としては素直にLinux Mint22を使うことにしました。
Ubuntuがうまくインストール出来ない様な古いPCでも、Linux Mint22は問題なくインストールして起動できたし、動作的な速度も問題ないので重量級のUbuntuよりも用途に合っていると思います。廃棄待ちの古いPCを再利用して検証環境を構築する等にはもってこいのOSでは無いでしょうかね。
Linux MintにApacheをインストール
Linux Mintの場合は、アプリ(パッケージ)のインストールについては、取り立てて難しいことは無いのですが、サーバー用途となると二の足を踏む人もいると思うので、特別難しいことじゃないのを証明する感じで記録しておきます。
旧来の仕組みなら、Linux環境にApacheのパッケージをインストールして、サービスとしてApacheを追加して、Apacheを起動して、ApacheがOS起動時に自動起動する様に登録するという操作等をいちいちコマンドで実行する必要がありました。現在は選んでインストールをクリックするだけという簡単さになっています。
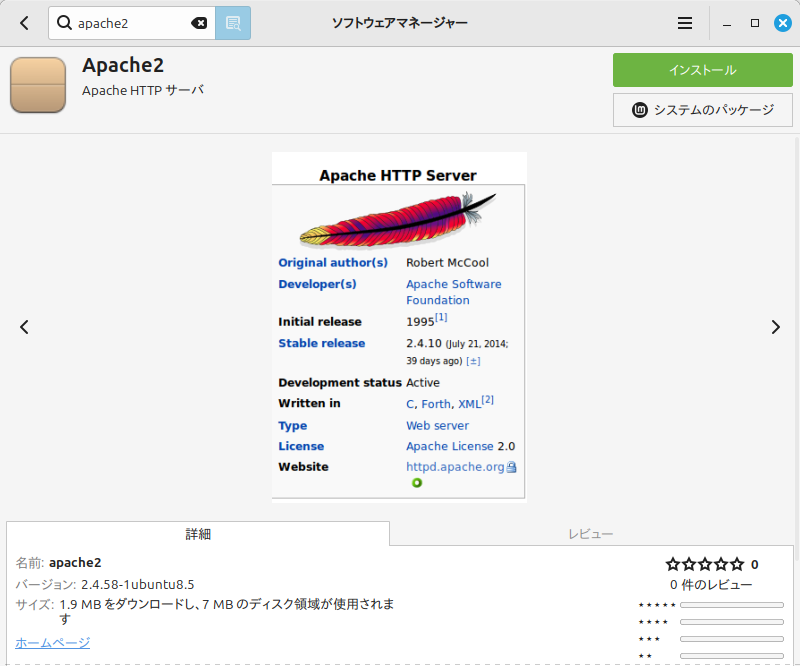
ソフトウェアマネージャーを起動して、検索欄に「Apache2」と入力して検索すると、Apache HTTPサーバが見つかります。右上の緑色の「インストール」をクリックするだけでインストールが始まり、自動的にApacheをサービスとして起動してくれるので誰でもできるでしょう。

Linux Mintを操作して、Webブラウザ(Firefox)を起動して、
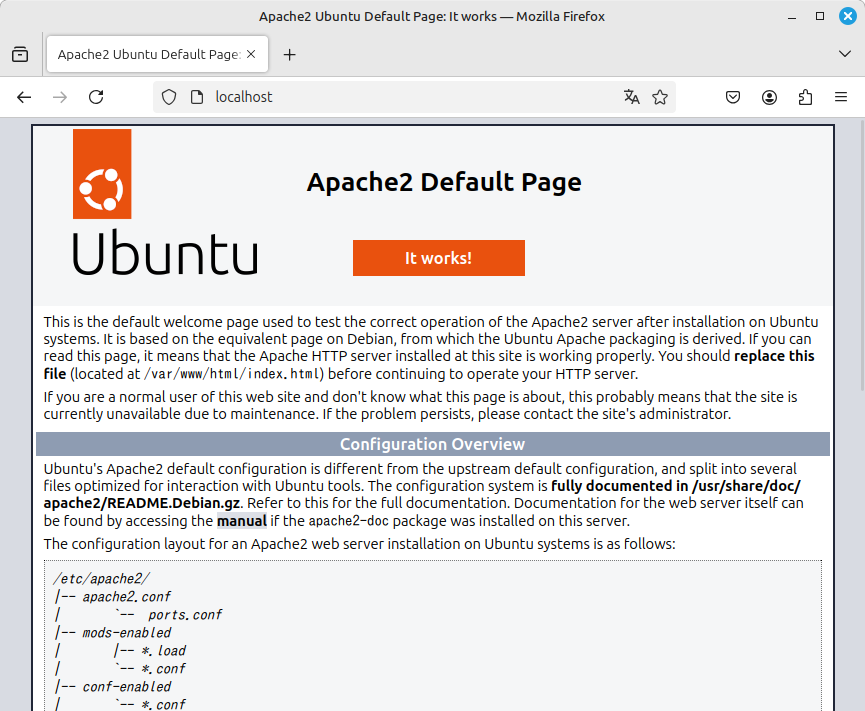
http://localhostCode language: JavaScript (javascript)にアクセスしてみます。下図の様にUbuntuロゴの入ったApache2 Default Pageが表示されれば、無事にWebサーバ(Apache2)が起動しています。/etc/apache2/配下にあるConfigファイルの配置構成を説明してくれています。

英文なので拒否反応を示す日本人は多いと思いますが、コピペでGoogle翻訳等を使って翻訳させると、書いてある内容の雰囲気が分かるんじゃないかと思います。遠回りと思わず何を書いてあるか雰囲気だけでも掴んで欲しいです。(無駄にはならない努力です)
DocumentRootの位置
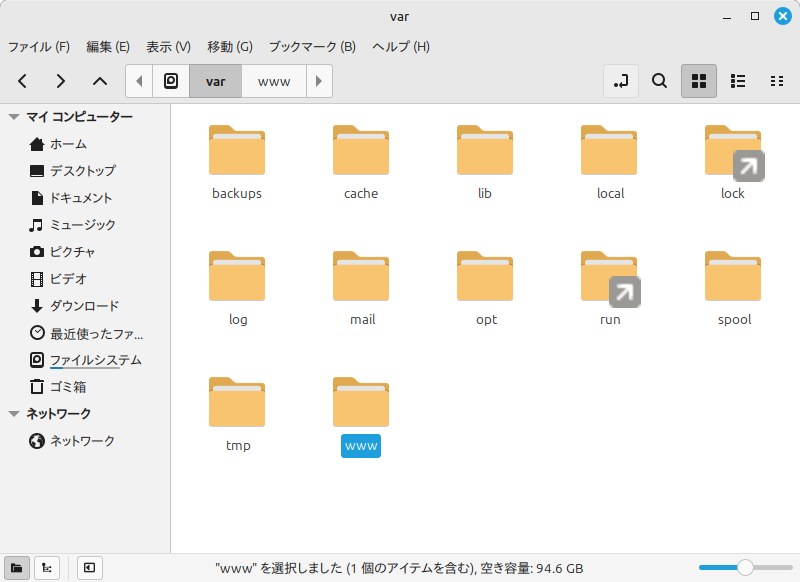
さて、このページのコンテンツはどこにあるのか?という疑問が湧くと思いますが、下図のPATHに存在します。debian系(Ubuntu含む)のディストリビューションであれば、デフォルトのDocumentRootはほぼ同じです。
/var/www/html/Code language: JavaScript (javascript)これはApacheのConfigファイルにDocumentRootとして定義されているからです。説明が長くなるので詳しくは記しませんが、/etc/apache2/以下にある.confファイルで定義されています。
もちろん.confを書き換えることでDocumentRootを変更することも可能です。今回はConfigファイルは触らずにファイルをこの位置に配置する事にします。なるだけ分かりづらい(説明が難しい)記事は書きたく有りませんのでね。

DocumentRootのオーナー&パーミッションを変更
実は、/var/wwwはrootが所有者(オーナー)になっていて、一般ユーザーではコンテンツを書き換えることが出来ません。遠い昔に私が初心者だった頃に、このオーナーとパーミッション(権限)で躓いてしまったのを思い出しました。
早速対処しておきます。
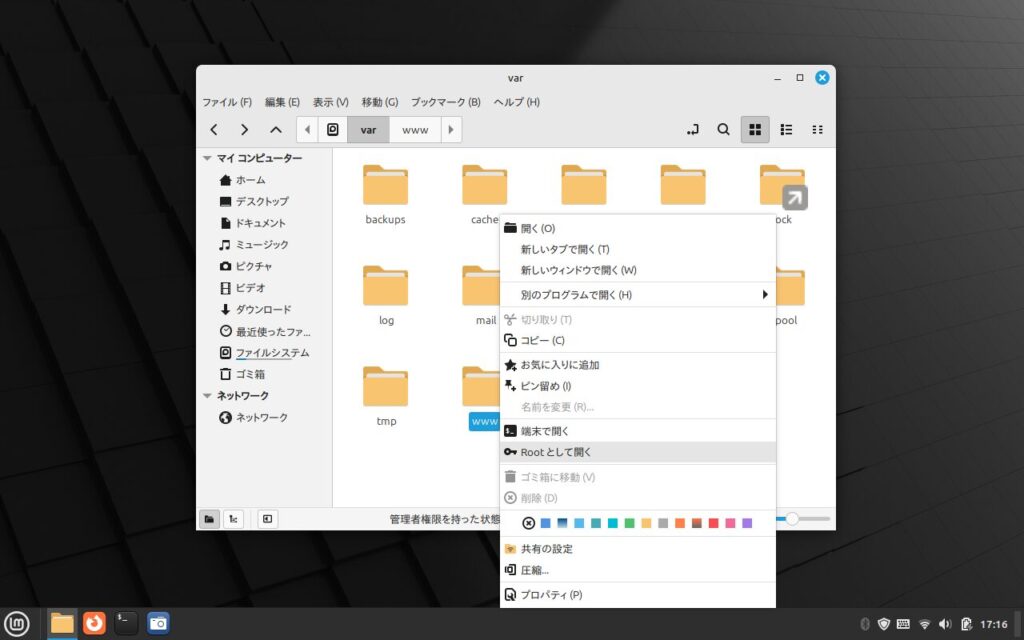
実はLinux Mintだと非常に簡単にGUIで操作出来ます。右クリックして「Rootとして開く」を実行すると、コマンドでいう「sudo」で開いた様な特権状態でアクセス可能になります。
特権で操作するので余計なファイルは触らない様に注意しましょう。赤い帯で警告されるので、目的の操作が終わったら速やかに閉じましょう。

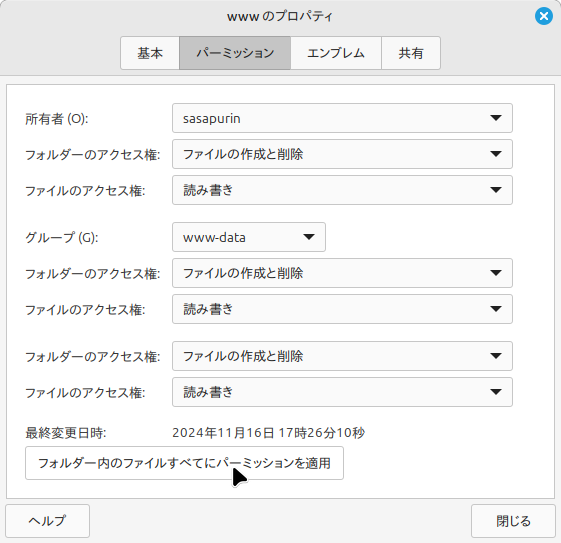
所有者がrootになっているので自分のユーザー名に変更しフルアクセスとします。グループはApache2が所属する「www-data」にしておくと後々面倒がありません。LMSはApacheで動作するので、PHPプログラムによるファイルの書き換えには「www-data」グループの権限が必要ですから書き込み権限を与えておきます。
どうせ検証環境なので、一般ユーザーも書き込み可能にしておきます。いわゆるフルアクセスです。
言うまでも無いでしょうが、権限をゆるくするのでインターネットには公開しない様にしましょう。インターネットに公開するサーバー上では、セキュリティ上、パーミッションしっかり絞っておくのが重要です。下手すると踏み台にされて不正アクセスの片棒を担がされるリスクを背負うことになります。
以下、あくまでも検証用(閉じたLAN上で使用)と割り切った緩い設定です。

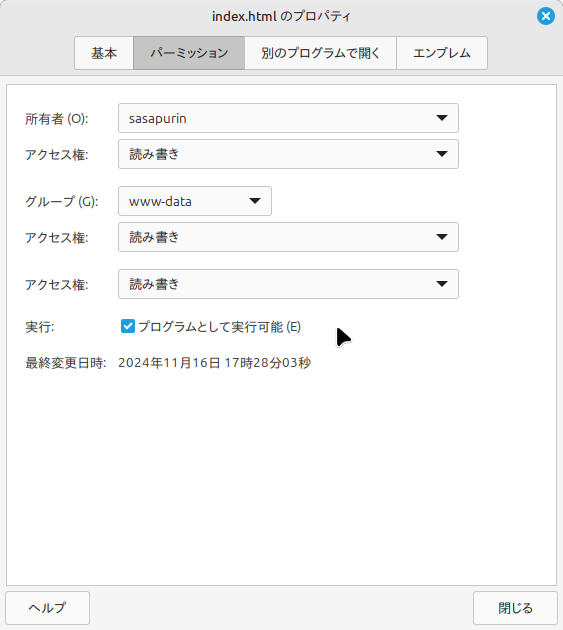
/var/www/html/index.htmlのファイルアクセス権限も面倒なのでフルアクセス777にしておきます。これで/var/www/は誰でもフルアクセスという状態です。ファイルには実行権限として「プログラムとして実行可能」を有効・無効にする項目があります。

これで自由に改変できることになりました。index.htmlをコピーして別名で保存して置けば、root権限が無くても好き放題書き換えて納得するまで実験できます。まぁHPを持つことがまだ特別だった30年以上昔ならまだしも、今の時代にindex.htmlファイルだけ弄れる様になっても楽しくともなんとも無いですけどね。
Apacheはコレだけじゃない!
一応、Apache2のことについて触れておきます。昨今のLinuxディストリビューションは親切設計になり、インストールしただけでWebサーバとして使用可能になってしまう手軽さもありますが、Apache2はバーチャルホストを使用したり、ユーザーディレクトリを使ったり、SSL(HTTPS)対応させたり、まだまだ色々と便利な機能が備わった優秀なWebサーバーアプリです。それを記しておかなくてはならないと思いました。
もちろんそれらの機能を使いこなす為には、コンフィグファイルをテキストエディタで編集する等して機能が適切に動作する様に設定してやる必要があります。当然ながら知識も必要ですから色々試してみながら学習するしかありません。
近年では速度的な面で、Nginx(エンジンエックス)の方が優位で使用率が高いと言われていますが、私は慣れ親しんだApacheを使い続けています。ApacheのConfigファイルの操作に慣れているので、個人ブログの様にそれほど速度を重視していない用途ではNginxじゃなくても良いと思っているからです。(Nginxを学習する必要性に迫られてないし)
Linux MintにPHP 8.3をインストール
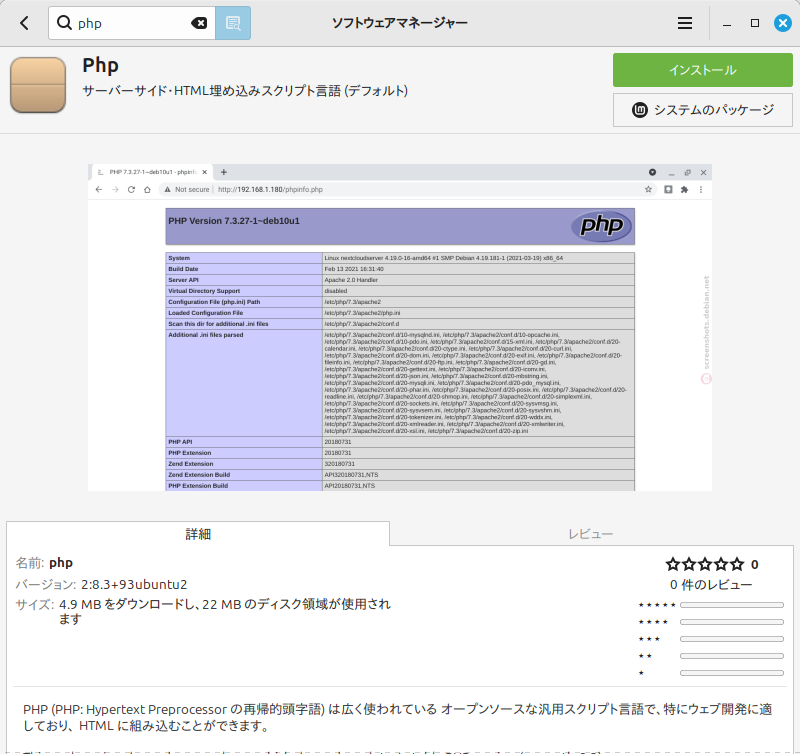
Linux MintだとPHPのインストールも簡単なので拍子抜けするでしょうね。同様にソフトウェアマネージャーを起動して、PHPを検索してインストールボタンをクリックするだけです。勝手にインストールしてくれるので少し待つだけです。

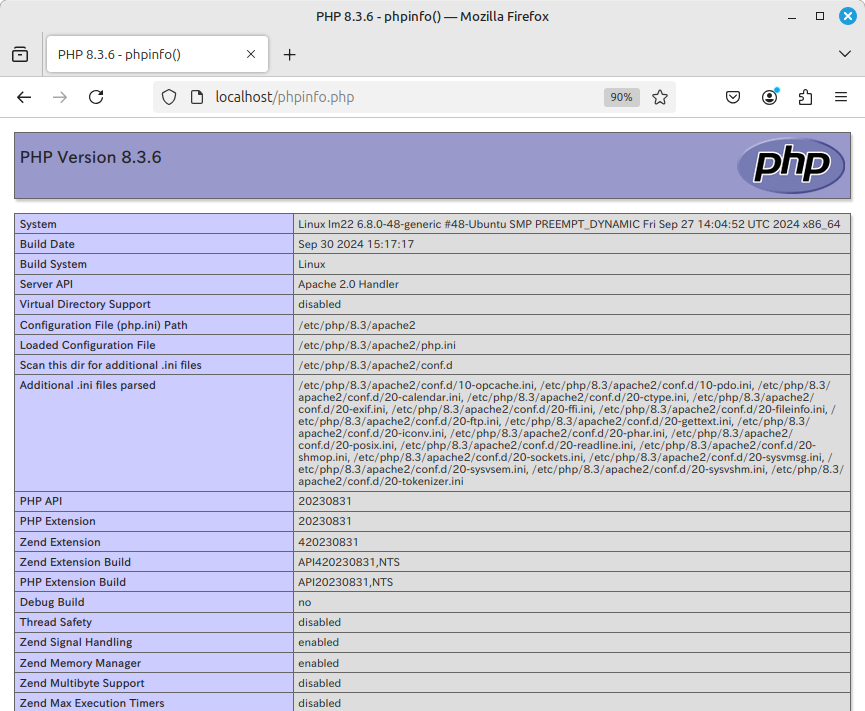
この時点ではPHPのバージョンが8.3だとは分かっていませんが(後に操作するphpinfo.phpでバージョンを確認出来ます)、Linux Mint 22でPHPをインストールすれば、PHP 8.3がインストールされると思います。Linux Mintがバージョンアップした頃にはPHPのバージョン番号も変わっているかも知れません。
インストールが終わったらWebサーバ上でPHPが動くか動作確認をしておきたいので次に進みます。/var/www/htmlの中にある、index.htmlの隣に新規ファイルを作成し、ファイル名を「phpinfo.php」とでもします。そしてファイルの内容を下記の様にします。phpinfoという関数を実行するだけの記述です。
<?php phpinfo(); ?>Code language: HTML, XML (xml)
実行結果は、Webブラウザで確認できます。
http://localhost/phpinfo.phpCode language: JavaScript (javascript)下図の様にPHPのバージョンが8.3.6であることや環境変数の値が表示されるはずです。これらが表示されたらPHPがWebサーバ上で動作しているという確認が取れたことになります。

この後のこと
ここまでの操作で、Linux Mint 22上でWebサーバが動作しはじめ、PHPプログラムが動作する環境が出来たわけですが、多分、使用するLMSやCMSによっては足りない機能があると思います。
おそらくそれは、MySQL(MariaDB)かPostgreSQLというSQLデータベースアプリになるでしょう。良く使用されるのはMySQLですが、初期セットアップの段階ではコマンドレスとは行かないので、ターミナルからちょっとしたコマンド操作が必要になります。
また、SQLとApacheを連携させるためにモジュールが必要になったり、PHPの拡張モジュール(ライブラリ?)が必要になったりもします。いずれにしてもLinux Mintの場合はソフトウェアマネージャーからインストールできるので、インストールはほぼコマンドレスでできます。Apacheに追加機能のモジュールをロードしたりする際にapacheのコマンドが必要になる場合もありますが・・
しかし、手順さえ分かっていれば別に大した作業ではないので、それらについては次の記事に記そうと思います。
ちなみにプログラミングに興味があって、PHPでプログラミングを書きたい人はここまでの情報だけでも事足りるかも知れません。そういう人は/var/www/html/の中に自分でPHPスクリプトを記して、Webブラウザで動作を確認して開発を進めるのもありですね。
Iroha BoardとMoodleを検証したい
目的は、eラーニング用LMSとして知名度のある、「Iroha Board」と「Moodle」を動かして動作検証したいと考えています。LMSの多くは動作デモ的に一部機能を公開して試させてくれていますが、やはり管理画面や学習コンテンツの作成方法や管理機能が試せないと導入に進むのは難しいです。
納得行くまで機能を試せる環境が必要な場合は、お金を払って使わせてもらえる環境を手に入れるか、自分で用意するしか有りません。でもオープンソースのLMSなら自力で環境を構築できれば無料で試すことも不可能ではありません。今回Linux Mint 22上に環境を準備して実際に使い勝手を検証してみようと思った次第です。
「Iroha Board」と「Moodle」のいずれにおいてもMySQLが必須なので、この記事の続きではMySQLをインストールしてセットアップが必須になります。
検証して是非使いたい(要求している機能を満たしている)となれば、レンタルサーバを借りて本格導入へ進むとか、導入からサポートを業者に委託するという段階に進めます。
今はまだ機能的な検証段階なので(やりたい事を実現できる機能が備わっているのか?)慎重に進めなくてはならないと感じています。
「Iroha Board」は軽量シンプルなeラーニングLMSで、「Moodle」は重量級のとても複雑(柔軟)なeラーニングLMSの様です。できれば簡単な方が良いので「Iroha Board」で済ませたいところですが、機能的に求めているものを満たしているか?を確認したいところです。
続きを投稿しました。






コメント