画像をトリミング・リサイズしたい
さっきクライアントさんから電話がありました。色々お話をしたのですが、パソコンが調子悪くなって画像編集ソフトをインストールしてあるPCが使えない状態になってしまったとのことでした。サイト構築用の画像をトリミングしたりリサイズしたり出来ない訳です。
ブログを書いたりする用のPCは大丈夫みたいです。
一昔前だと、さぁ大変・・どうする・・どうする、ってことになったと思うのですが、最近はありがたいですよね。GIMPなんていう使い方によってはPhotoshopに肉迫する位強力なオープンソースアプリもありますし、全然余裕ですね。ただしGIMPはUI的に癖が強いので直ぐに使えるかと言うと厳しいものがあります。道具は目的に近く簡単な方が良いです。
とにかくなんとかせねばなりません。
Google Picasa
画像の「トリミング」や「リサイズ」に関しては、手軽さ重視なら一押しなのは、Google Picasaだと私は思います。リンク先から無料でダウンロードできます。WindowsXP以降なら使えます。(残念ながらWindows 2000では使えません)
でもWindowsだけでなく、UbuntuなんかのLinuxなOSでもちゃんと使えますし凄いですよね(はじめは私も驚いたものです)。
という訳で今回はGoogle Picasa 3について書いてみようと思います。簡単ですから気楽にいきましょう。

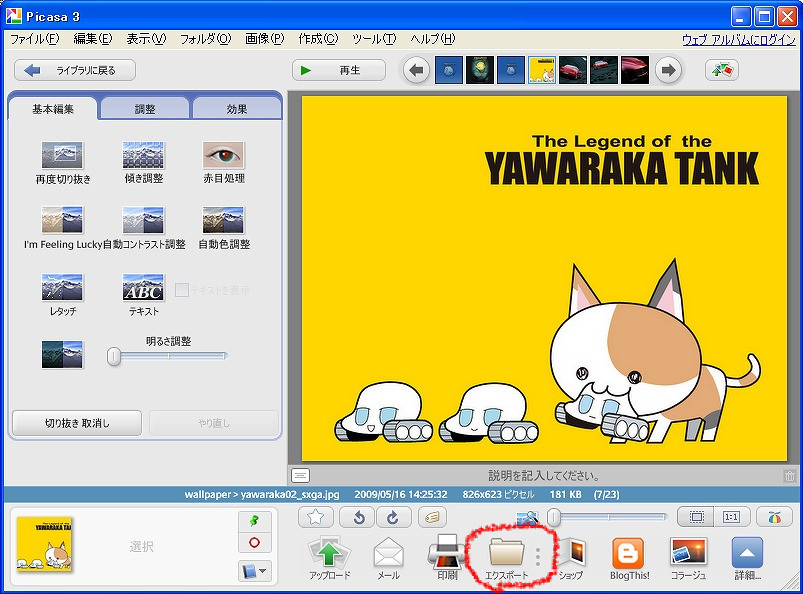
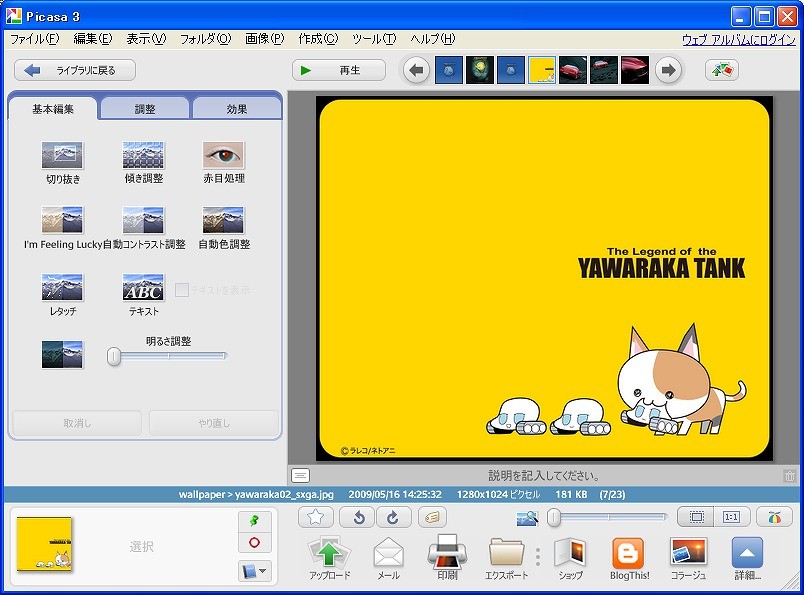
基本的には上図の様に画像をライブラリ管理するビューアのイメージが強いアプリケーションですが、結構な画像編集が出来ちゃうんですよ。
今回はこの画像を携帯電話でおなじみの解像度QVGAにしてみましょう。QVGAは横縦解像度が320×240ピクセルです。
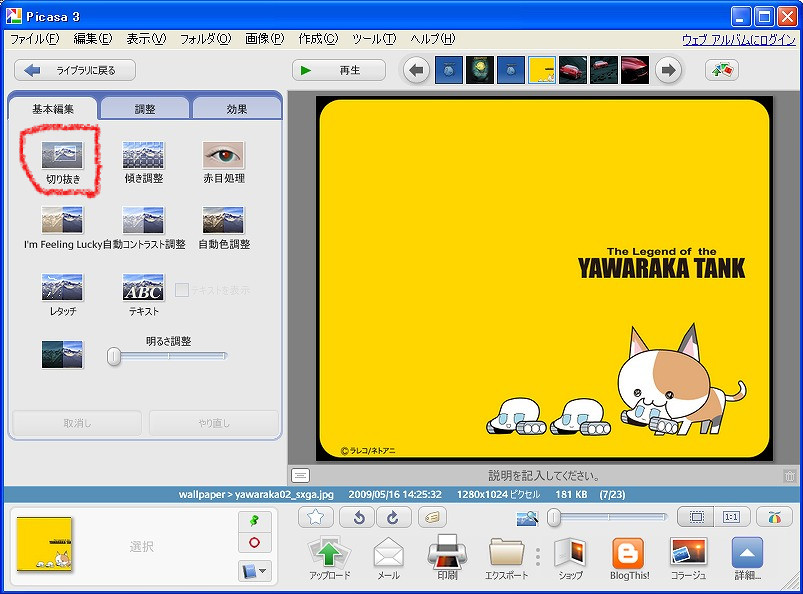
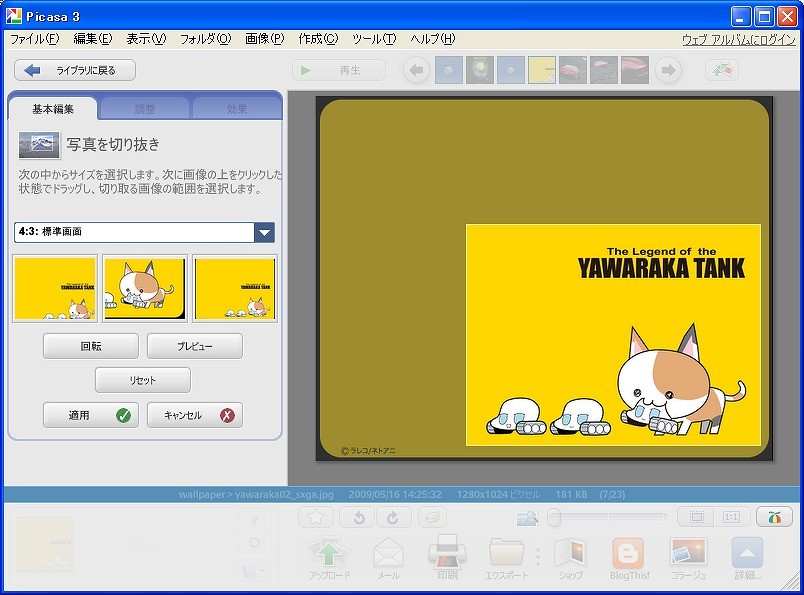
まず好きな画像をダブルクリックします。そうすると左ペインにツールが表示され、その画像が右ペインに拡大表示されます。
ここで注目は左ペインの基本編集にある「切り抜き」です。赤い印をつけているのでちゃんと見て下さいね。これをクリックします。

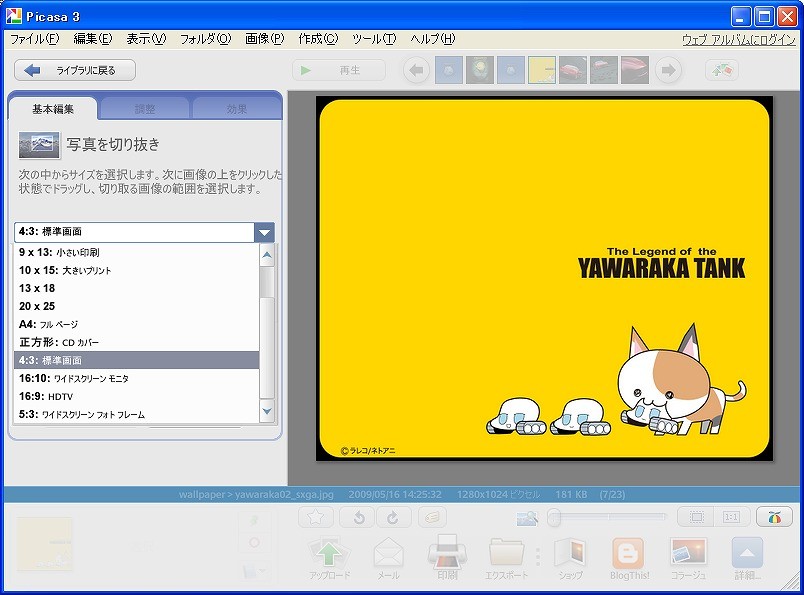
切り抜きツールが選ばれたら、横縦比をセレクトしましょう。色々選べて迷いますが、320×240の比率を計算してみましょう。答えは出ましたか?
はい、4:3ですね。
世間一般のテレビやパソコンの画面は、4:3だといわれています。(あれ?テレビは違ったっけな・・・ちょっとあやふやですんません(汗)
とにかく4:3が基本なのです。特にこだわる理由が無ければ、4:3を選びましょう。理由はそれが一般的だし、安定していると感じるからです。(私は少なくともそう感じるなぁ)

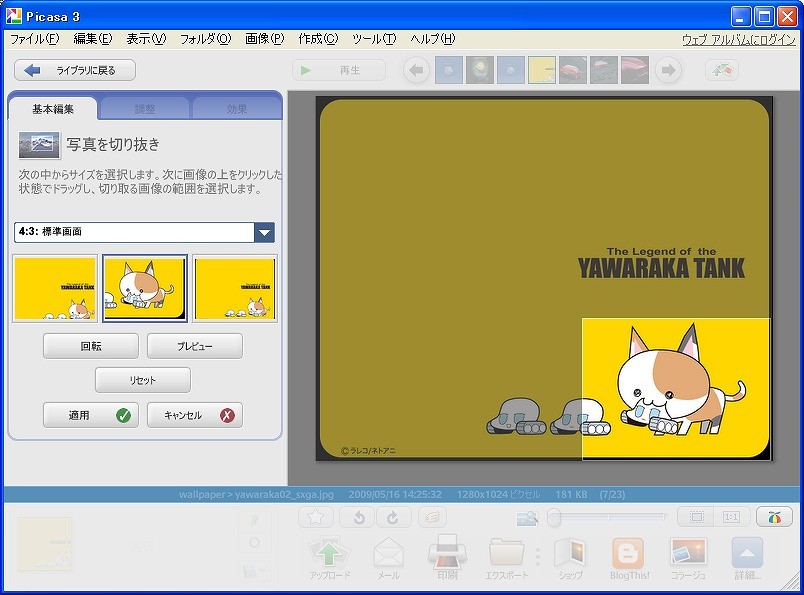
左ペイン横縦比の下に3つのプレビューが表示されました。これありがたい機能(どこを基準にするかって事)なのですが、最初はよく分からないでしょうから、適当に選んで下さい。私は真ん中の猫をクローズアップしてくれているプレビューをクリックしました。

そしたらちゃーんと右下を基準に4:3の比率でハイライトされてますね。この状態だと中途半端にやわらかタンクがはみ出してるから嫌な感じですね。
でも安心して下さい微調整できますから。ハイライト(明るい黄色)とグレー部分の境目にマウスポインタを持っていくと、ポインタの形が変わって何か出来そうな気配がしますね(w ぐりぐりっと境目を移動させちゃいましょう。焦らなくてもやり直し出来るのでじっくりやってみて下さい。失敗しても大丈夫。境目をクリックしたままドラッグです。
私はこんな風にトリミングしてみました。ちゃーんと横縦比は4:3になっているからありがたいことです。

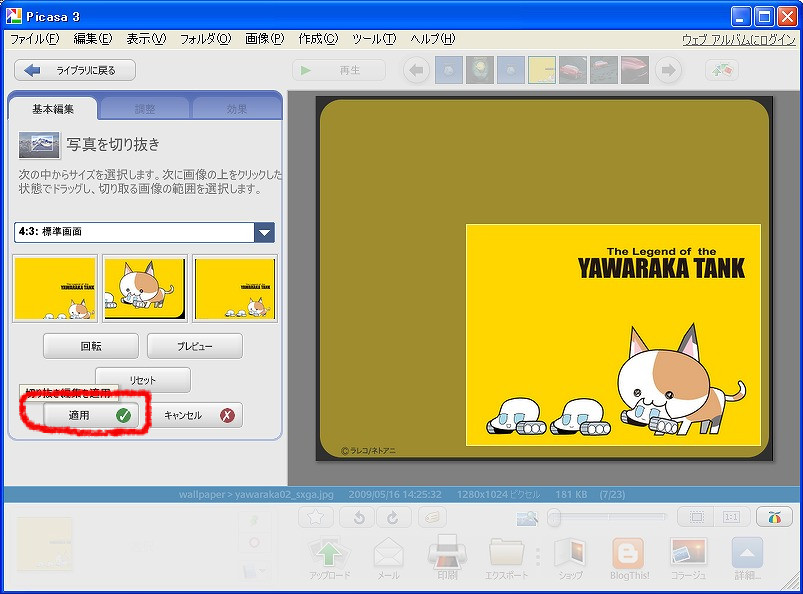
次のステップでは確定するので、じっくり再確認して下さいね。焦らなくても大丈夫です。気に入ったトリミングが出来たでしょうか?

本当にそれでよかったら「適用」をクリックして下さい。もう後戻りできませんよ(笑
嘘です・・Picasaは元画像を変更せずに画像編集作業をできるので最初っからやり直す事も可能です。全然焦る必要ないです。さてどうなったかな?

んふーっ
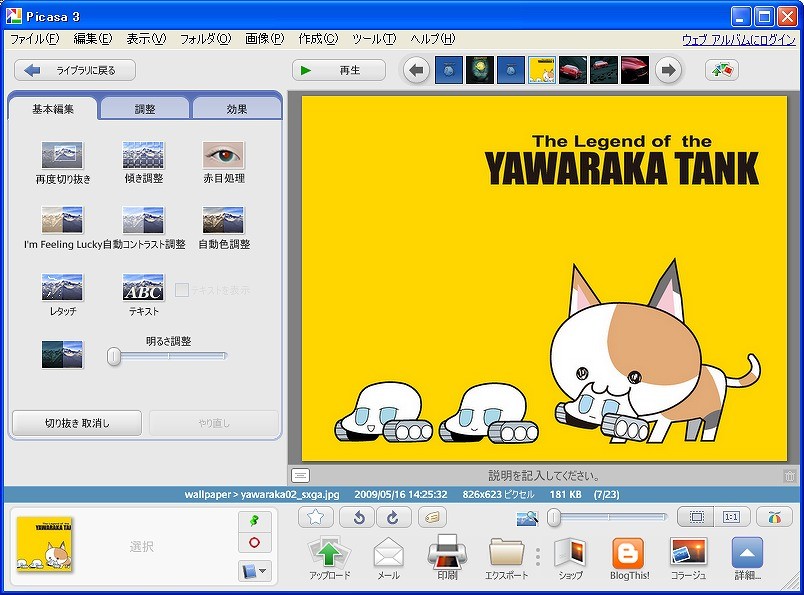
ちゃんとトリミングできましたね。
画像サイズの変更(縮小)
ちょっと気になるのは画像のサイズです。 画像下の青い帯の中に826×623ピクセルと書いてますね。余裕でQVGAよりも大きいのでOKです。後でQVGAサイズに縮小しますからっ!
このファイルを保存するのを忘れないようにしてください。
Picasaは元画像に編集を加えた手順(結果)を記憶しているだけです。
もちろん元にも戻せます。
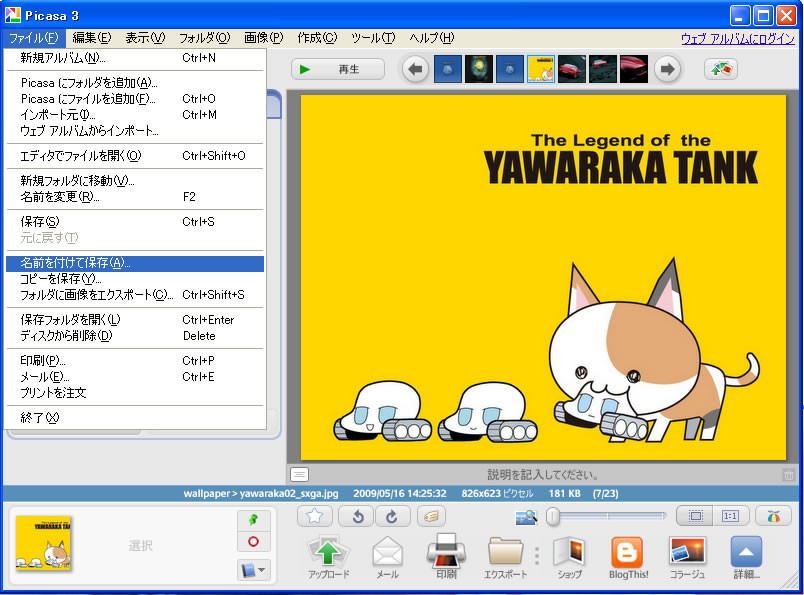
目的の画像レイアウトでトリミングできたから、「別名で保存」するのです。

ファイルメニューから「名前を付けて保存」です。
「コピーを保存」ってのは何だろうな?
試してみたらこれでもいいみたいですね。
どっちゃでもいいです、たぶん。
私は「名前を付けて保存」派ですけどね。
「コピーを保存」はせっかちな人用なのかな(w
はいこれが「名前を付けて保存」した画像です。

クリックすると分かりますが、QVGAにしては大きいですね。
はいそうです。だってまだ画像を縮小してないですから・・
これを、先日ご紹介した「縮小専用」で、320×320に縮小すれば、横縦比が4:3で保持されているので、320×240ピクセル=QVGAになるという手順です。
Google Picasaで全て済ませる
え?Picasaで全てやりたいとな?・・・・・・
しゃあないですね・・・

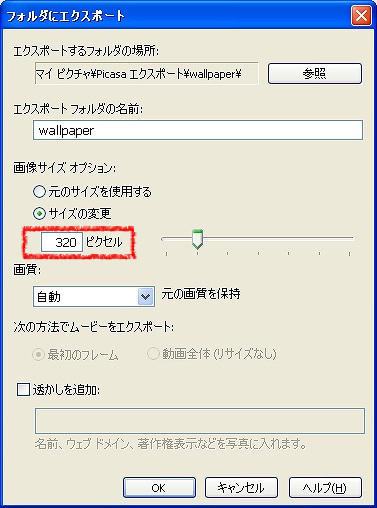
んじゃPicasaに戻って素直に画面一番下にある、エクスポートをクリックして下さいね。するとダイアログが表示されて、設定の確認を求めてきます。ここでQVGAサイズを指定しちゃいましょう。

320ピクセルに指定しました。要するに最大のピクセル数を指定するのです。エクスポートするフォルダの場所をちゃんと指定して見失わないように。デスクトップにするのが一番迷わないんじゃないかなと思います。パソコン初心者の方は「参照」をクリックしてデスクトップ等の絶対に迷わないディレクトリを書き出し先に選ぶと良いでしょう。
(はてなブログにコンテンツを移行さえた際、はてなフォトライフの仕様で画像を縮小したものは同一画像とみなされてしまう様でして、困ったことにリサイズ結果をアップロード出来ませんでした。仕方ないので結果を比較したい人は自分でやってみてください。)
ただ、厳密には320×240ピクセルぴったりにならないこともあります。1~2ピクセルの誤差が生じる事もあるみたいです。このあたり、高価なPhotoshopの様に最終出力解像度を指定してのトリミングが出来たら言う事無いんですけどね。(Picasaでもそういうやりかたあるのかな?また調べてみます。)
今回は見やすいので、やわらかタンクの画像を練習用に使わせていただきました。かわいらしい画像をネット上で公開して下さった作者さん、ありがとうざいました。
PS
Picasaの画像編集の取り消し方法を記すの忘れてましたね・・・
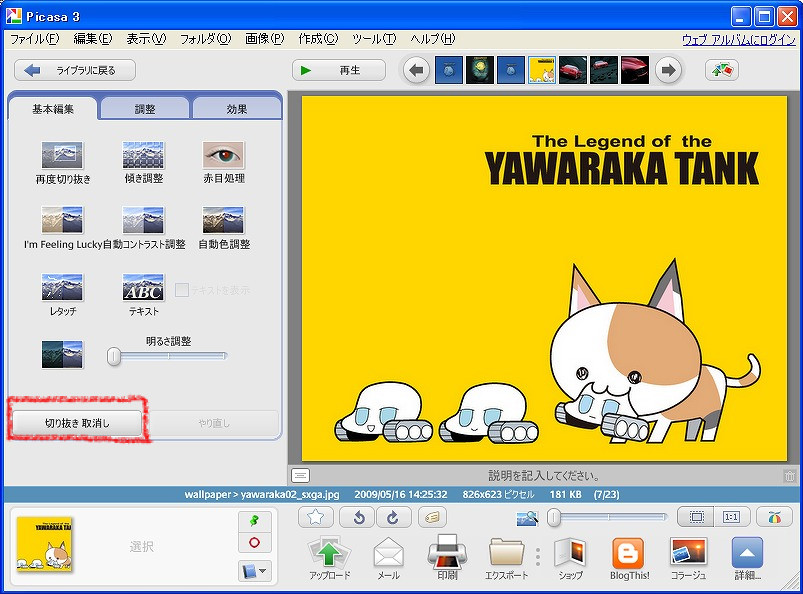
さっきの作業結果です。これは元画像に加工を加えた状態を保持しているだけなので、元画像はちゃんと残っています。
「切抜きの取り消し」をクリックしましょう。これで元通りです。
切り抜き以外にも色々試してみると良いでしょう。

元に戻りました。

以上でトリミングについてはおしまいです。
Picasaのお手軽レタッチ機能はこの程度では済みません。まだまだ便利な機能がひっそりと洗練された実装を実現しているので色々と応用できます。画像処理系のアプリを使った経験が少ないと何に使うの?という機能が結構ありますけどね。


コメント